Many people asked for help with HTML5 video player. If you are one of them, you’re in the right place here! Here we gathered top 10 HTML5 media players in the market. Now, enjoy the following collection of 10 HTML5 media players available on the web.
2017 Best 10 HTML5 Video Players Reviews
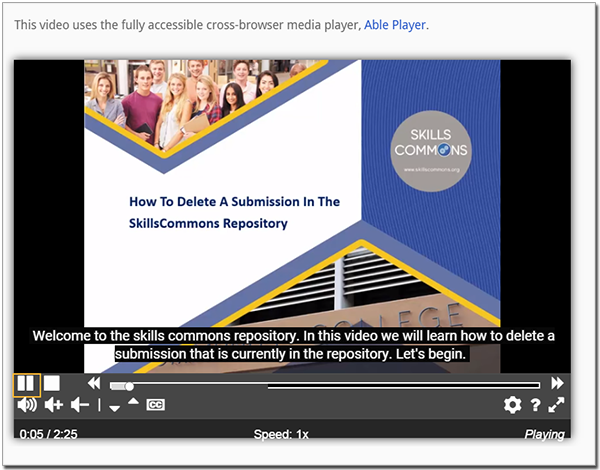
#1. Able Player
Able Player is a fully accessible cross-browser media player. It uses the HTML5 <audio> or<video> element for browsers that support them, and (optionally) the JW Player as a fallback for those that don’t.
Features
* Supports both audio and video.
* Supports either a single audio track or an entire playlist.
* Support for adjustable playback rate. Users who need to slow down the video in order to better process and understand its content can do so; and users who need to speed up the video in order to maintain better focus can do so.
* Support for playing YouTube videos within the Able Player chrome.

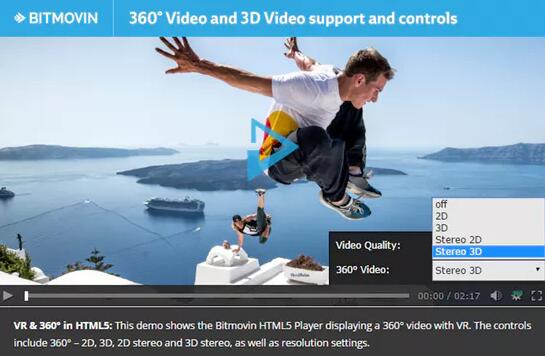
#2. Bitmovin Adaptive Streaming Player
The Bitmovin Adaptive Streaming HTML5 Player is the worlds most intelligent and intuitive Adaptive VideoPlayer. Play video with low delay and no buffering.
Features
* Any browser any deviceAs a video provider, your content needs to play anywhere, on any device. This player has them all covered!
* Ad support Fully featured ad support allows you to display interactive , pre, mid or post roll ads. Integrated with all major ad servers.
* Adaptive technology with no bufferingNot only does the Bitmovin HTML5 Player use state of the art, patented adaption technology, it is completely customizable to your needs.
* No third party pluginsOur native HTML5 player runs by default without the need for any client side plugins, making it easier for everyone to use.

#3. Fluid Player
Fluid Player is sponsored by ExoClick and is fully open-source, why not join our community and start contributing to the Fluid Player experience.
Features
* A smooth HTML5 player which utilizes the HTML5 video tag
* Multi-device and browser support
* Integrates seemlessly with ExoClick’s pre-roll in-stream video ad format
* Plays web-hosted video files

#4. jvideoplayer
JVideoplayer is an easy to use flexible Music Video Player. This is a complete replacement Music/Video Player for Grooveshark (and others).
Feature
* simple and flexible approach
* built in ad management (including skip ad button plugin)
* built in subtitles management
* built in preview thumbnail management
* focus only on modern browsers (not trying to make it compatible in all browsers), use EcmaScript 6

#5. leanback
LeanBack Player is a Javascript based HTML5 Video and Audio Media Player UI that uses build-in HTML5 <video> and <audio> element functionality of standard browsers, platforms and devices. It's very easy to integrate, it's skinnable by using CSS, it's independent of any other javascript libraries, it's adaptable by using extensions and it's free for non-commercial use.
Features
* Supports (multiple) HTML5 <video> and <audio> elements
* Supports subtitles through HTML5 <track> element
* Supports standard HTML5 video and audio enabled browsers, platforms and devices
* Supports common HTML5 video and audio formats and codecs

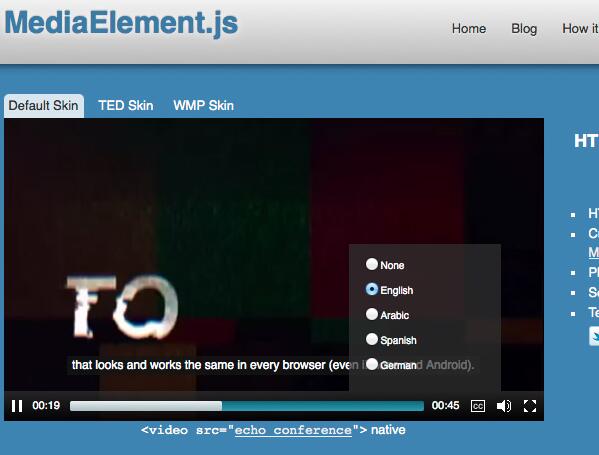
#6. mediaelement.js
MediaElement.js is a set of custom Flash plugins that mimic the HTML5 MediaElement API for browsers that don't support HTML5 or don't support the media codecs you're using. Instead of using Flash as a fallback, Flash is used to make the browser seem HTML5 compliant and enable codecs like H.264 (via Flash) on all browsers.
Features
* Creates a unified feel for all media files (MP4, WebM, MP3, FLV)
* Streaming content (HLS, M(PEG)-DASH, RTMP)
* Embeddable players like YouTube, Vimeo, Twitch, DailyMotion, Facebook, and SoundCloud.

#7. OzPlayer
Once your organization decides to stream accessible video, you will find just a handful of solutions. OzPlayer is the only one that is fully accessible. Some video players have captions but not transcripts and others offer keyboard navigation but not audio tracks. OzPlayer features all of these, and uses modern web standards like HTML5.
Features
* Video plays from YouTube, Vimeo Pro or your own web server or content delivery network
* Responsive: resizes to fit the content area
* Synchronized audio descriptions on a separate audio track
* Interactive transcript with text fallback
* Fully keyboard accessible, no keyboard traps

#8. Projekktor
Projekktor is a self-hosted, open source video (and audio) player for the web, written in Javascript, released under GPLv3. It simplifies the way you implement and work with web video by solving tons of cross browser- and compatibility- issues, adding eye candy and by providing extremely powerful non standard features.
Features
* Pre- & Postroll Ads (VAST)*
* Build Playlists, stream Channels
* Flash fallback with RTMP support
* VLC Web Plugin support
* OSMF support for HDS streaming and DVR

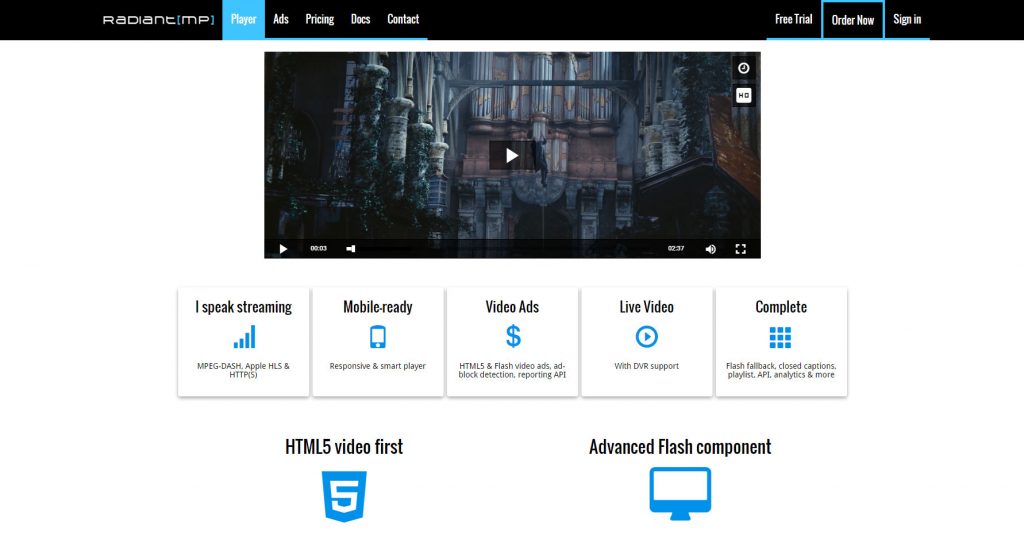
#9. Radiant Media Player
At Radiant Media Player we love web video. We provide a fast and fully-featured HTML5 media player that embraces the way we consume media content in our digital age: everyday, everywhere, on every device.
Features
* Native HTML5 video & audio rendering - no plugin
* Automatic features detection
* HLS, DASH & Progressive download support
* Multiple audio tracks, WebVTT & TTML captions & audio-only

#10. THEOplayer
THEOplayer is the next generation media player for the web. It allows adaptive streaming directly to all popular HTML5 platforms without the need of third-party plug-ins such as Flash, Silverlight, or QuickTime.
Features
* No need for plugins such as Flash or Silverlight
* Highest quality on any device, in any browser
* Incredibly small payload and extremely fast response times
* Deliver lightning fast on web, mobile, OTT without plugins
* Video-on-Demand, Live and DVR streaming

Top 10 HTML5 Video Players Comparison
| Embeddable | Plattforms | True fullscreen | Keyboard control | Subtitles | Chapters | Playlists | HLS | |
| Able Player | - | YouTube |  |
 |
 |
 |
 |
- |
| Bitmovin Adaptive Streaming Player | - | - |  |
 |
 |
- | - |  |
| Fluid Player |  |
- |  |
- | - | - | - |  |
| jvideoplayer | - | - |  |
- |  |
- | - | - |
| leanback | - | - |  |
 |
 |
 |
 |
 |
| mediaelement.js | - | YouTube, Vimeo, Dailymotion |  |
 |
 |
 |
- | - |
| OzPlayer | - | YouTube, Vimeo |  |
 |
 |
- | - | - |
| Projekktor | - | YouTube |  |
- |  |
- |  |
 |
| Radiant Media Player |  |
- |  |
 |
 |
- |  |
 |
| THEOplayer | - | - |  |
 |
 |
 |
 |
 |
How to Convert Video Files to HTML5(WebM) Video with Zero Quality Loss?
Pavtube Video Converter Ultimate an easy to use application that allows you to convert any video files including MP4, MKV, AVI, HEVC, etc to WebM HTML5 video. It is especially designed to provide a simple means of converting video files to WebM format on the spot. You simply need to browse your computer to load the file or folder that you would like to work on. It supports batch conversion, which means that you can work on multiple files at the same time. Converting to WebM format can prove to be easy, since video compression configuration is rather simple and the application does provide helpful advice or related tips such as bitrate, resolution, frame rate, sample rate, etc.
What's more, this Video to WebM Converter also can convert WebM video to MP4, AVI, WMV, MOV, MKV, MP3, etc. For Mac users, please use Pavtube iMedia Converter for Mac, which can make you convert video to HTML5 WebM video on macOS Sierra, El Capitan, etc.
Free Download and Install
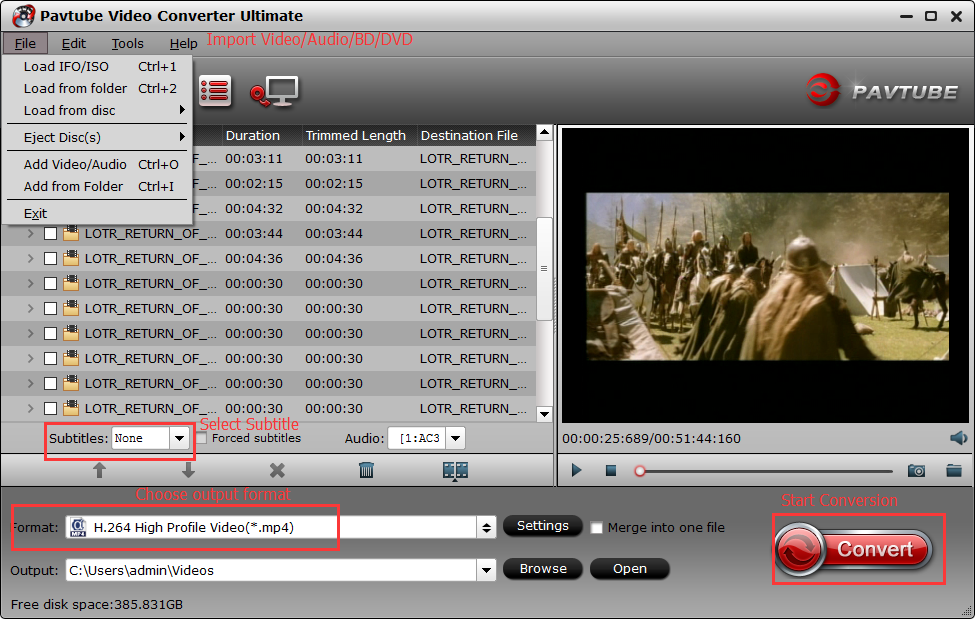
Step 1: Load source video
You can do this in two ways. First, you can drag and drop the files into the program. Second, you can “File”. This opens a new window where you can select the video files you wish to convert to WebM. Once you’ve uploaded your files you can preview them, even merge them. Batch conversion is supported.

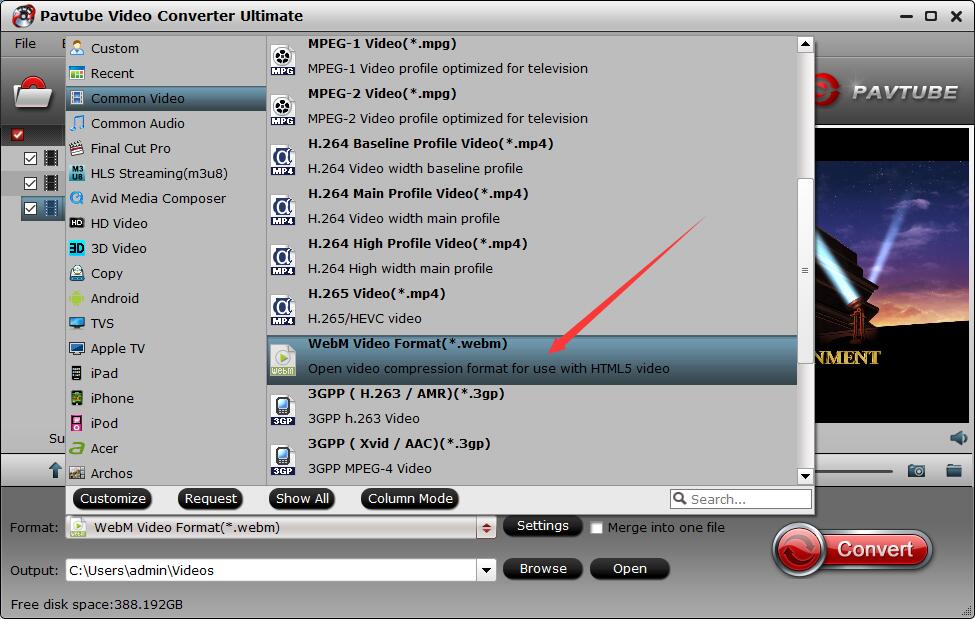
Step 2: Choose WebM video format
Click "Common Video" to choose WebM video format to output. If you want to create a custom WebM video, you have the option of making edits before converting. The editing settings can be made after you click on the “edit” button within the main window. Some of the edits you can make by using the Pavtube Video Converter Ultimate include cropping, trimming, rotating, changing brightness and contrast as well as adding subtitles. You also can click "Settings" to adjust A/V parameters.

Step 3: Start to convert video to HTML5 video
Once you’re satisfied with the video quality, click on the “convert” button to start the conversion process. It takes a few minutes to complete depending on the file size being converted.
Once the process is complete, you can view the converted file by clicking on the “open folder” button located at the bottom of the window. Now, you have converted video to HTML5 video using Pavtube Video Converter Ultimate, isn't easy?



